با دنبال کردن 8 مرحله که برای سئو در اختیار شما قرارداه میشود ازاینکه محتوای شما در یک محیط CMS بدون هد میدرخشد اطمینان حاصل کنید.
درک تفاوتهای ظریف کار با سیستمی که "محتوا را از ارائه جدا میکند"، سئو بدون هد نامیده میشود.
- سئوکاران باید فعالانه فیلدهای مناسب مانند: عناوین، اسلاگهای URL قابل ویرایش و سیستم مدیریت نمایه سازی را در CMS درخواست کنند تا مطمئن شوند که میتوانند کار خود را انجام دهند.
- یکی از ملزومات راه اندازی CMS بدون هد سنگین جاوا اسکریپت؛ انجام ممیزی برابری جاوا اسکریپت برای اطمینان از اینکه موتورهای جستجو محتوا را همانطور که در نظر گرفته شده میبینند است.
از آنجا که سیستمهای مدیریت محتوای بدون سر (CMS) در حال افزایش هستند و به سرعت توسط برندهای بزرگی مانند IKEA، نایک و نشنال جئوگرافیک پذیرفته میشوند و همچنین
با وجود گزینههای زیاد در این حیطه به احتمال زیاد، به عنوان یک متخصص SEO، باید یکی از آنها را برای کار خود انتخاب کنید که قطعاً مزایایی نیزدارد. مانند:
- امکان ادغام آسانتر با فناوریهای شخص ثالث
- یا امکان استفاده مجدد از محتوا در کانالها برای پاسخگویی به رفتارهای جستجوی جدید کاربران.
اما از آنجا که متخصصان سئو به کار با CMS سنتی عادت دارند، در تطبیق با این روش جدید تفکر در مورد محتوا ممکن است پیشروی خوبی نداشته باشد.
Headless SEO چیست؟
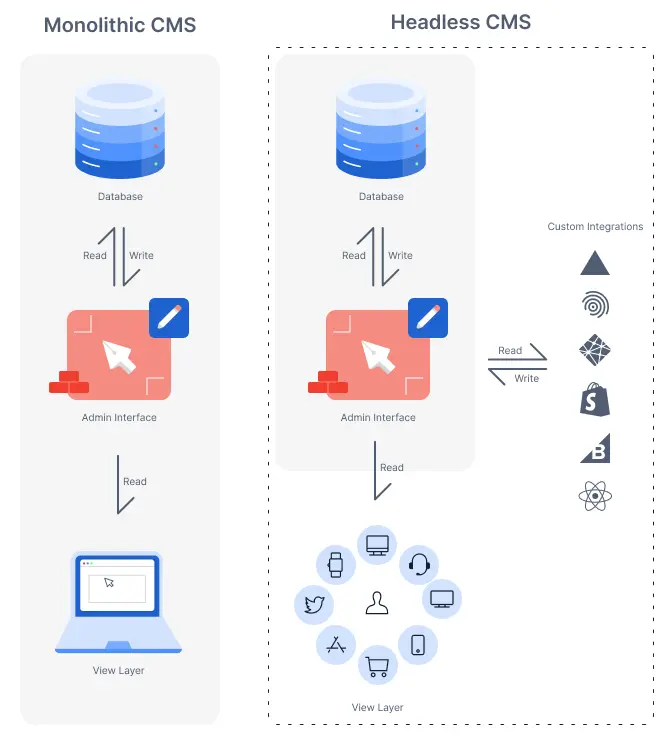
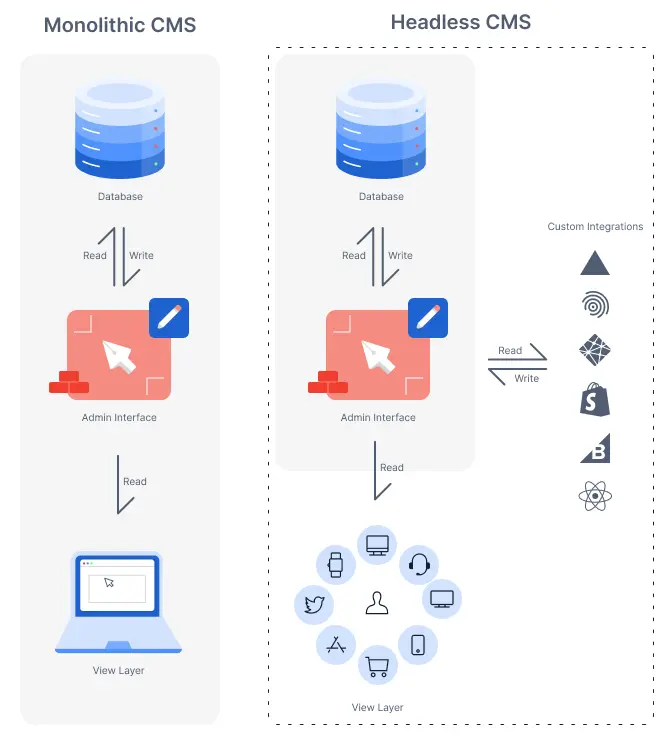
فرآیندهای منحصربهفرد مورد نیاز برای بهینهسازی محتوا برای جستجو با استفاده از یک CMS بدون سر را سئوی هدلس مینامند. اساساً عملکرد یک CMS بدون سر جداسازی محتوا از ارائه است.
خوب است بدانید که در CMS های سنتی مانند وردپرس، محتوا و ارائه در هم تنیده شده اند.در واقع شما به جای محتوا، در حال ایجاد صفحات هستید.

در سئوی بدون هد، به جای ایجاد صفحات، واحدهای محتوایی حاوی فیلدهای مختلف است که میتواند در سطوح مختلف نمایش داده شود را ایجاد میکنید. که عموماً برخیاز این سطوح مانند یک وب سایت یا یک برنامه، کاملاً ابتدایی هستند، اما شما میتوانید باادغام آن با رسانههای اجتماعی، علائم دیجیتال یا بازارهایی مانند Etsy یا آمازون، در جهت بهینهسازی آن گامهای فراتری بردارید.
بنابراین، سئوی بدون سر و صدا بیشتر بر درک نکات ظریف یک سیستم جدا شده متمرکز است تا در مورد ایجاد محتوا و ایجاد پیوند.
چالش فنی
در CMS سنتی، این واقعیت که محتوا و ارائه به شدت با هم گره خوردهاند، به ما اجازه میدهد تا وب سایتهای خارج از جعبه بسیار خوبی ایجاد کنیم. اما در کار با CMS بدون هد چالش خاصی وجود دارد. و آن نداشتن حفاظهای خارج از جعبه است که باید در اجرای فنی خود بسیار دقیقتر عمل کنیم.
دو مسئله متفاوت از نظر فنی هنگام انجام سئو در یک CMS بدون هد،
- مقدمه: یکی از مواردی که اکثر متخصصان سئو با آن آشنا هستند؛ بررسی نحوه ارائه محتوا به کاربران و موتورهای جستجو بخش استاندارد سئو فنی است .
- CMS: CMS بدون سر به شما امکان اضافه کردن یا حذف فیلدهای قابل ویرایش از محتوای خودرا میدهد. نکته مهمی که توسط متخصصان سئو که بر روی یک CMS بدون هد کار می کنند باید در نظر گرفته شود؛ چگونگی اتصال هریک ازفیلدها به ارائه front-end است.
و در صورتیکه همه فیلدهای مورد نظر مانند برچسب عنوان، اسلاگ یا متا توضیحات قابل ویرایش - که برای انجام وظایف خود به خوبی نیاز دارند،را دارا هستند، چنانچه محتوا امکان می دهد میتوانید پیوندها و تصاویر داخلی رانیز اضافه کنید.
چک لیست سئوی بدون سر شما در 8 مرحله
با بازگرداندن نردههای محافظ در CMS بدون هد خود میتوانید روی رشد سایت خود تمرکز بیشتری داشته باشید. مزیت داشتن چک لیست این است که به شما امکان درمیان گذاشتن الزامات فنی سئوی خود با تیم توسعه و تشخیص مشکلات اصلی را در این راه اندازی میدهد.
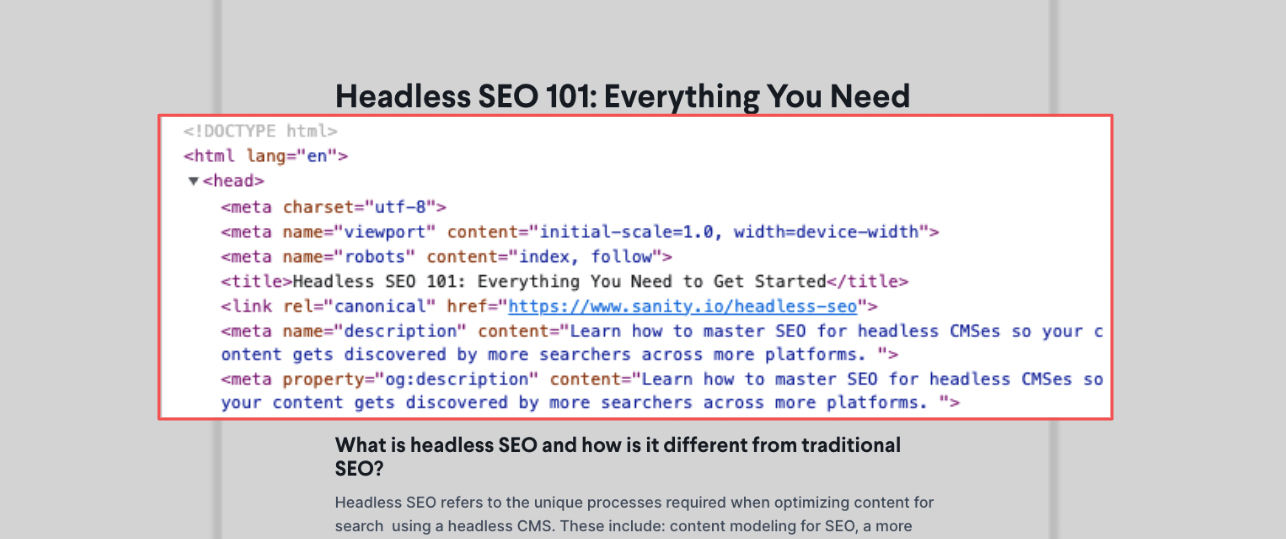
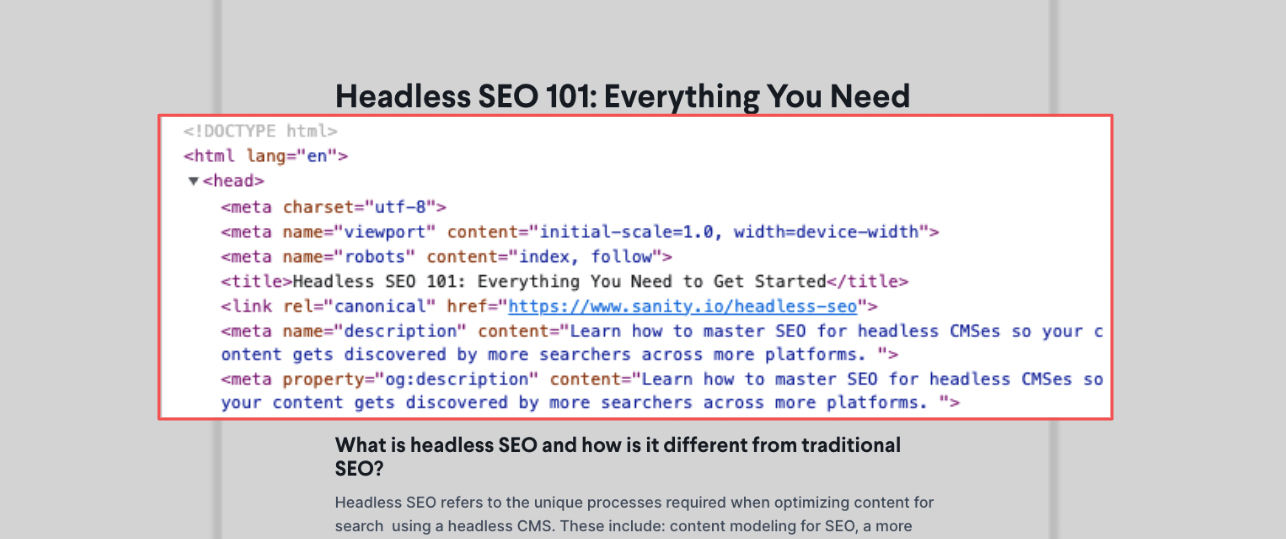
1. بررسی همه متا تگهای ضروری
باتوجه به اینکه اینها معمولاً در اختیار توسعه دهندگان فرانت اند هستند و بر عملکرد SEO شما نیز تأثیر میگذارند،پس بسیار مهم است که از آن به عنوان بخشی از راه اندازی خود استفاده کنید.

-
عنوان -
همواره سعی کنید چگونگی تولید عناوین در سراسر سایت را بررسی کنید. همچنین ممکن است در برخی از صفحات، بخواهید یک فیلد خاص در CMS خود داشته تا آنها را ویرایش کنید. و یا برای صفحات دیگر قوانینی در مورد نحوه تولید خودکار این صفحات مانند دستهها، برچسبها یا بایگانیها داشته باشید. از طرفی، شما حتی میتوانید قوانین اعتبارسنجی که شما را مجبور میکند در محدوده کاراکتر خاصی بمانید را در CMS خود پیاده سازی کنید .
-
توضیحات متا –
ممکن است مانند عنوان، بخواهید یک فیلد در CMS خود داشته باشید که به شما امکان ویرایش مستقیم در اکثر صفحات را بدهد. برای برخی، باید قوانینی برای تولید خودکار آنها پیاده سازی کنید. برخی از CMS های بدون هد به شما امکان ادغام قابلیتهای هوش مصنوعی برای کمک بیشتر به شما در این زمینه میدهد. شما همچنین برای اینکه توضیحات متا خود را کمتر از 160 کاراکتر نگه دارید. میتوانید قوانین اعتبارسنجی را در CMS بگنجانید.
-
رباتهای متا –
باتوجه به روش مدیریت نمایه سازی انتخابی مختص خود، باید عملکرد تگها را بررسی کنید و از وجود این تگ در هد HTML و نحوه عملکرد صحیح آن اطمینان حاصل کنید.
-
نوع محتوا –
استفاده از این متا تگ برای اطلاع از نوع محتوای صفحه و مجموعه کاراکترها و کدگذاری مورد استفاده به مرورگر است. که این امر در زمینه کارهای یینالمللی بسیارمهم است و به اطمینان حاصل کردن از نمایش درست کاراکترهای خاص، مانند علائم تاکیدی و umlaut، کمک شایانی میکند. برای اینکه محتوای این متا تگ همیشه با استانداردهای ISO مورد نیاز مطابقت داشته باشد. میتوانید قوانین اعتبارسنجی را لحاظ کنید.
-
Viewport –
تگ viewport که برای طراحی واکنشگرا ضروری است، چگونگی مدیریت ابعاد یک صفحه را به مرورگرها مشخص میکند و طبق گفته گوگل، وظیفه شما ؛ بررسی پیاده سازی متا تگ به روش درست و اینکه آیا سایت برای موبایل مناسب است یاخیر.
-
برچسب زبان –
استفاده این متا تگ برای اعلام زبانی که محتوا در آن قرار میگیرد است. به طور مثال: در یک راهاندازی بینالمللی، برای اینکه از صحت و درستی آن مورد در همه صفحات مطمئن شوید تا بتوانید با جستجو در ویژگی lang یک نشانهگذاری صحیح hreflang ایجاد کنید، میتوانید مجدداً از هر سند قوانین اعتبارسنجی را تنظیم کنید تا این برچسب مطابق با ISO باشد.
-
تگهای گراف باز
– در حالی که این برچسبها مربوط به سئو نیستند، اما نمیتوان انها را نادیده گرفت. باید از عملکرد درست همه موارد اولیه (og:title، og:type، og:image و og:url) مطمئن شوید. بدلیل اینکه اکثر اینها به سادگی محتوا را از سایر فیلدها بیرون میکشند، برای تغییر آنها همیشه نیازی به داشتن یک فیلد در CMS خود نخواهید داشت، اما ممکن است بخواهید قوانین عنوان منحصر به فرد یا یک فیلد ایجاد کنید تا توضیحات و تصویر خود را نادیده بگیرد.
2. مدیریت نمایه سازی
برای مدیریت نمایه سازی، طبق توضیحات داده شده در بالاتر، از طریق تگ x-robots در پاسخ هدر HTTP مدیریت کنید که آیا به موتورهای جستجو اجازه میدهید صفحه شما را از طریق تگ متا روباتها فهرست کنند یاخیر.
برای فایلهای PDF و سایر فایلهاتگ x-robots بهترین استفاده را دارد اما تگ روبات، برای مدیریت صفحه، مدیریت و تشخیص متا بهتر است.
باایجاد یک فیلد در CMS خود میتوانید فهرست بندی را به صورت صفحه به صفحه کنترل کنید. برای این کار بهترین راه حل، جابجایی با توضیح واضح از معنای اجازه دادن به موتورهای جستجو برای فهرست کردن صفحه است.
مد نظر داشته باشید که با همکاری تیم توسعه هنگام ساختن یک CMS بدون هد، میتوانید بهترین رویکرد را برای مدیریت نمایه سازی انتخاب کنید.
بهتر است مواردمختلفی را با تیم توسعه خود مرور کنید، به طور مثال؛ اولویتهای متناقضی یا ادغامهای پیچیده که شما را از دستیابی به تنظیمات مد نظر باز دارد. باید این همکاری و مرور را تا پیدا کردن راه حلی مناسب و رضایت بخش ادامه دهید.
3. اطمینان از قابل ویرایش بودن URL Slugs
اگر ورودی مستقیم از تیم SEO خود نداشته باشید، با یک پیاده سازی CMS مواجه میشوید که از رشتههای تصادفی اعداد و حروف به عنوان URL یا کپی از عنوان استفاده میکند.
با توجه به اینکه یکی از ضروریات، حفظ یک ساختار URL پایدار است، ممکن است نخواهید به همه اجازه ویرایش در Slug URL را بدهید. بنابراین بهتر است از این که تیم توسعه شما دارای یک فیلد قابل ویرایش برای اسلاگ URL شما برای صفحات مناسب است، اطمینان حاصل کنید.
همچنین CMS شما به گونهای میتواند تنظیم شود که پس از انتشار صفحه، توسط یکی از اعضای تیم SEO، URL ها ویرایش شوند. شما حتی میتوانید یک اتوماسیون بسازید که با تغییر URL به طور خودکار یک تغییر مسیر ایجاد کند.
4. ایجاد قوانین متعارف URL
URL های متعارف نشان دهنده نسخه اصلی محتوا به موتورهای جستجو و چگونگی مدیریت مشکلات احتمالی محتوای تکراری است.
دستورالعملهای اساسی برای اشتراک گذاری با تیم توسعه خود که در طول ممیزی خود باید به خاطر داشته باشید :
- تعریف قوانین متعارف خود در بالای صفحه یا هدر HTTP .
- استفاده از URL های مطلق، از جمله پروتکل و زیر دامنه، مانند https://www.google.com .
- تعریف فقط یک canonical در هر صفحه .
- متعارف بودن صفحاتی که میخواهید ایندکس شوند . به عبارتی آنها باید به آدرس اینترنتی خود در تگ متعارف اشاره کنند.
- باتوجه به اینکه سایتهای تجارت الکترونیک در مورد متعارفسازی لایهها پیچیدگی بیشتری دارند، باید مسائل محتوای تکراری بزرگتر مربوط به دستهها و فیلترها را مدیریت کنند.
برای مدیریت بهتر و یافتن بهترین راه برای تعریف قوانین متعارف برای کسب و کار خود بهتر است با تیم توسعه خود کار کنید.
5. تعریف تنظیم نقشه سایت XML خود
از آنجا که نقشه های سایت فایلهای پویا هستند و فعال شدن و بروز رسانی آن در فواصل زمانی خاص برای همه سئو کاران واضح است، مهمترین مسئله ؛ توافق شما در مورد نحوه به روز رسانی نقشه سایت با تیم توسعه خود است. آنچه مهم است این است که نقشه سایت شما باید فقط حاوی URL های متعارف قابل نمایه سازی با کد پاسخ 200 HTTP باشد.
باید چنانچه به هر دلیلی امکان وجودداشتن آن در دایرکتوری ریشه سایت شما نیست، میتوانید از این روش برای نشان دادن آن در فایل robots.txt خود استفاده کنید:
نقشه سایت: https://www.example.com/sitemap.xml
با توجه به نیازهایی که در سایت خود، احساس میکنید در نظر بگیرید که آیا میخواهید نقشه سایت خود را بر اساس نوع محتوا تقسیم و نقشه سایتی برای تصاویر، ویدیوها یا مقالات خبری داشته باشید؟
6. درخواست نشانه گذاری طرحواره خود
با نشانه گذاری طرحواره میتوانید درک بهتری از محتوا به موتورهای جستجو بدهید.
بهتر است برای نوع محتوا و سایت خود علامت گذاری مناسب را درخواست کنید. بدون اینکه افزونههای سئو، کار سنگینی را برای شما انجام دهند، این باید به عنوان یک اسکریپت به سر HTML اضافه شود. کد چیزی شبیه به این خواهد بود:
<script type="application/ld+json">
برای بهبود و خودکار کردن نشانهگذاری طرحواره در یک راهاندازی بدون هد، از روشی که محتوا ساختار یافته است استفاده کنید.
در صفحات نمایه نویسنده خود برای بهبود طرح واره نویسنده آنها میتوانید از فیلدهای مختلف استفاده کرده یا به طور خودکار عناوینی را که به علامت سؤال ختم میشوند و پاراگراف زیر را به عنوان سؤال و پاسخ طرحواره سؤالات متداول خود شناسایی کنید. حتی میتوانید برای آزمایش انواع مختلف بهینه سازی یک فیلد آزاد درخواست کنید تا JSON-LD خود را در CMS بنویسید.
7. حفظ سلسله مراتب یک سرفصل ساختاریافته
سرفصلها به کاربران به مرور محتوای شما برای تشخیص سریعتر آنچه که نیاز دارند کمک میکند، اما برای کاربران کم بینا که به محتوای شما در صفحهخوانها دسترسی دارند نیز ضروری هستند.حفظ سلسله مراتب عنوان صحیح برای دسترسی، نه فقط برای SEO، اساسی است. بلکه به دلیل جدا شدن محتوا و ارائه که با یک CMS بدون هد همراه است، میتواند در سراسر سایت شما پیچیده شود.
در ساخت سایت خود با استفاده از محتوای مدولار، استفاده مجدد از ماژولهای محتوا میتواند به راحتی سلسلهمراتب سرفصلها را بشکند. سعی کنید از طریق جادوی توسعه در پیاده سازی front-end از خطاهای سلسله مراتب سرفصل جلوگیری کنید، ماژولهای محتوایی را که دارای برچسبهای عنوان قابل ویرایش هستند درخواست کنید، یا در نحوه برنامه ریزی استفاده مجدد از محتوا بسیار مراقب باشید.
8. انجام پیش راه اندازی حسابرسی برابری جاوا اسکریپت
Jamstack نوعی معماری وب است که به شدت به جاوا اسکریپت متکی است، به این معنی که اغلب، سایت CMS بدون هد شما در جاوا اسکریپت سنگین است. به همین دلیل CMS های Headless اغلب به چارچوب های Jamstack وابسته هستند.
مانند هر سایتی که جاوا اسکریپت سنگین است،یکی از کارهای مهم برای اطمینان از نشان دادن دقیق مورد مد نظر به موتورهای جستجو ؛ انجام یک ممیزی برابری است. به یاد داشته باشید که تمام محتوای کلیدی و پیوندهای شما باید در منبع ارائه شده وجود داشته باشد.
بررسی هر گونه تفاوت بین سایت رندر شده و رندر نشده خود، به خصوص زمانی که صحبت از متا تگها، canonicals و محتوا میشود، یکی از ملزومات مهم است.
پیمایش در آیندهای بدون هد
باتوجه به افزایش CMS های بدون هد ، نیاز سئوکارها به منعطف کردن بیشتر عضلات فنی خود و داشتن دیدگاهی متفاوت به محتوا ؛ احساس میشود.
اگر چه اطمینان از راهاندازی سئو فنی جامد در قسمت جلو بسیار مهم است، اما headless همچنین امکان ایجاد تغییرات در CMS را برای بهبود گردش کار ارائه میدهد. آینده سئو به خلاقیت صنعت و نحوه استفاده از جداسازی محتوا از ارائه به نفع خود بستگی دارد. بنابراین پیروی از این چک لیست 8 مرحلهای به شما در باز گرداندن نردههای محافظ به تنظیمات سئو خود کمک میکند.
همواره به یاد داشته باشید با تغییر فعلی در رفتار جستجو و عادات خرید در سراسر جهان، بزرگترین مزیت رقابتی ما میتواند "تغییر نحوه تفکر ما در مورد محتوا باشد".
 در سئوی بدون هد، به جای ایجاد صفحات، واحدهای محتوایی حاوی فیلدهای مختلف است که میتواند در سطوح مختلف نمایش داده شود را ایجاد میکنید. که عموماً برخیاز این سطوح مانند یک وب سایت یا یک برنامه، کاملاً ابتدایی هستند، اما شما میتوانید باادغام آن با رسانههای اجتماعی، علائم دیجیتال یا بازارهایی مانند Etsy یا آمازون، در جهت بهینهسازی آن گامهای فراتری بردارید.
بنابراین، سئوی بدون سر و صدا بیشتر بر درک نکات ظریف یک سیستم جدا شده متمرکز است تا در مورد ایجاد محتوا و ایجاد پیوند.
در سئوی بدون هد، به جای ایجاد صفحات، واحدهای محتوایی حاوی فیلدهای مختلف است که میتواند در سطوح مختلف نمایش داده شود را ایجاد میکنید. که عموماً برخیاز این سطوح مانند یک وب سایت یا یک برنامه، کاملاً ابتدایی هستند، اما شما میتوانید باادغام آن با رسانههای اجتماعی، علائم دیجیتال یا بازارهایی مانند Etsy یا آمازون، در جهت بهینهسازی آن گامهای فراتری بردارید.
بنابراین، سئوی بدون سر و صدا بیشتر بر درک نکات ظریف یک سیستم جدا شده متمرکز است تا در مورد ایجاد محتوا و ایجاد پیوند.

پیام بگذارید