سئو وردپرس یکی از محبوبترین سیستم مدیریت محتوا (CMS) در جهان است که دارای سهم بازار بیش از 60 درصد است. آنچه که ساخت یک وبسایت با وردپرس (WP) را مقرون به صرفه میسازد، و نقش کلیدی در این که چرا سهم آن در بازار بسیار زیاد است دارد، یک انجمن پشتیبانی بزرگ و تعدادی افزونه رایگان است.
چگونه میتوان سئوی فنی خود را با قلابها و فیلترهای وردپرس بهینه سازی کرد؟ آیا سایت شما از وردپرس به عنوان CMS استفاده میکند؟
همانطور که میدانید، نصب افزونهها در هرحال هزینه دارد و اغلب باعث کاهش نمرات Core Web Vitals شما میشود. برای مثال، ممکن است فایلهای CSS یا JS غیرضروری در هر صفحهای که به آنها نیازی ندارید، بارگذاری شوند.
برای رفع اینگونه مشکلات، احتمالا؛
- باید برنامه نویس استخدام شود تا این کار را برای شما انجام دهد،
- یک افزونه ممتاز بخرید،
- یا شاید باطی یک مسیر یادگیری خودتان این کار را انجام دهید.
- ا همچنین ممکن است بخواهید بصورت ترکیبی عمل کنید؛ برخی از مشکلات را با کدنویسی سفارشی و بخشهای دیگر را با استفاده از افزونهها حل کنید.
این مقاله با هدف کمک به شما در مسیر یادگیری نوشته شده و سعی برکمک به شما در؛ مورد نیازترین قلابهای وردپرس برای بهبود سئوی فنی وب سایت شما است.
هوک وردپرس چیست؟
قلابهای وردپرس در واقع همان ویژگیهای کلیدی در WP هستند که به توسعهدهندگان اجازه گسترش عملکرد CMS بدون نیاز به تغییر فایلهای اصلی WP - بهروزرسانی تمها یا افزونهها را بدون شکستن تغییرات سفارشی آسانتر میکند.
آنها برای توسعه دهندگان راههای درست وقوی ارائه کرده تا عملکرد وردپرس را گسترش دهند و همچنین قابلیت ایجاد تغییرات سفارشی در سایتهای خود را داشته باشند.
قلاب فیلتر چیست؟
از تابع فیلتر قلاب برای اصلاح خروجی تابع قبل از بازگشت استفاده میشود. به عنوان مثال، میتوانید برای پسوند کردن عنوان صفحه با نام وبلاگ از قلاب فیلتر wp_title، استفاده کنید.
اکشن هوک چیست؟
برنامه نویسان معمولاً برای انجام اقدامات خاصی در یک نقطه خاص از اجرای WP Core، افزونهها یا تمها از Action Hook استفاده میکنند، مانند زمان منتشر شدن یک پست یا بارگذاری فایلهای JS و CSS .همواره میتوانید با یادگیری چند قلاب یا فیلتر اصلی، طیف گسترده ای از وظایف را بدون نیاز به استخدام توسعه دهندگان انجام دهید.
در این بخش قلابهای زیر را مرور خواهیم کرد:
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- template_redirect
- wp_headers
- wp_enqueue_scripts
این قلاب برای حذف فایلهای اضافی CSS یا JS از بارگذاری در صفحاتی که نیازی به آنها نیست، استفاده میشود. به عنوان مثال، افزونه محبوب رایگان تماس با فرم 7، بیش از 5 میلیون نصب دارد، قابلیت بارگیری فایلهای CSS و JS را در همه صفحات دارد – و این در حالی است که برای بارگیری در جایی که فرم تماس وجود دارد نیازمند آن خواهید بود.
میتوانید از قطعه کد زیربرای حذف فایلهای CF7 CSS و JS در صفحاتی غیر از صفحه تماس، استفاده کنید.
function my_dequeue_script(){ //check if page slug isn't our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single('my-post') if ( !is_page('contact') ) { wp_dequeue_script('google-recaptcha'); wp_dequeue_script('wpcf7-recaptcha'); wp_dequeue_script('contact-form-7'); wp_dequeue_style('contact-form-7'); } } add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );
یاد آوری چند نکته کلیدی بسیار مهم؛
- برای اطمینان از اینکه اصلاحات آخرین بار در صف اجرا می شوند، اولویت اکشن هوک روی 99 تنظیم شده است.
- اگر آن را مثلاً روی 10 تنظیم کنید، کار نمیکند زیرا تابع صفبندی CF7 از اولویت 20 استفاده میکند.
- بنابراین اگر میخواهید از آخرین اجرا و تأثیرگذاری اطمینان داشته باشید بهتر است اولویت را به اندازه کافی بزرگ تنظیم کنید.
- همچنین در کد، از شناسه آرگومان تابع "contact-form-7" استفاده کردیم.
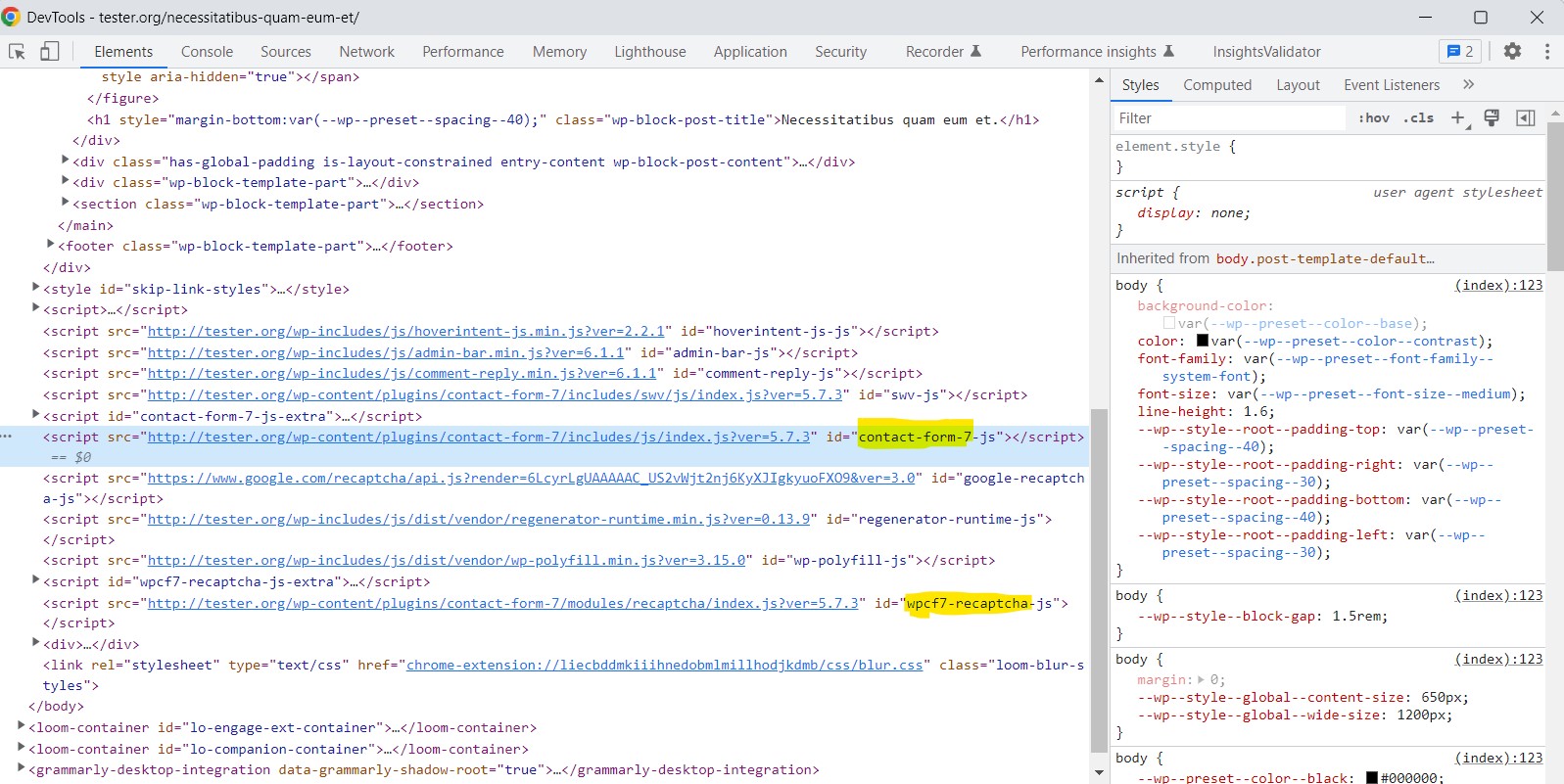
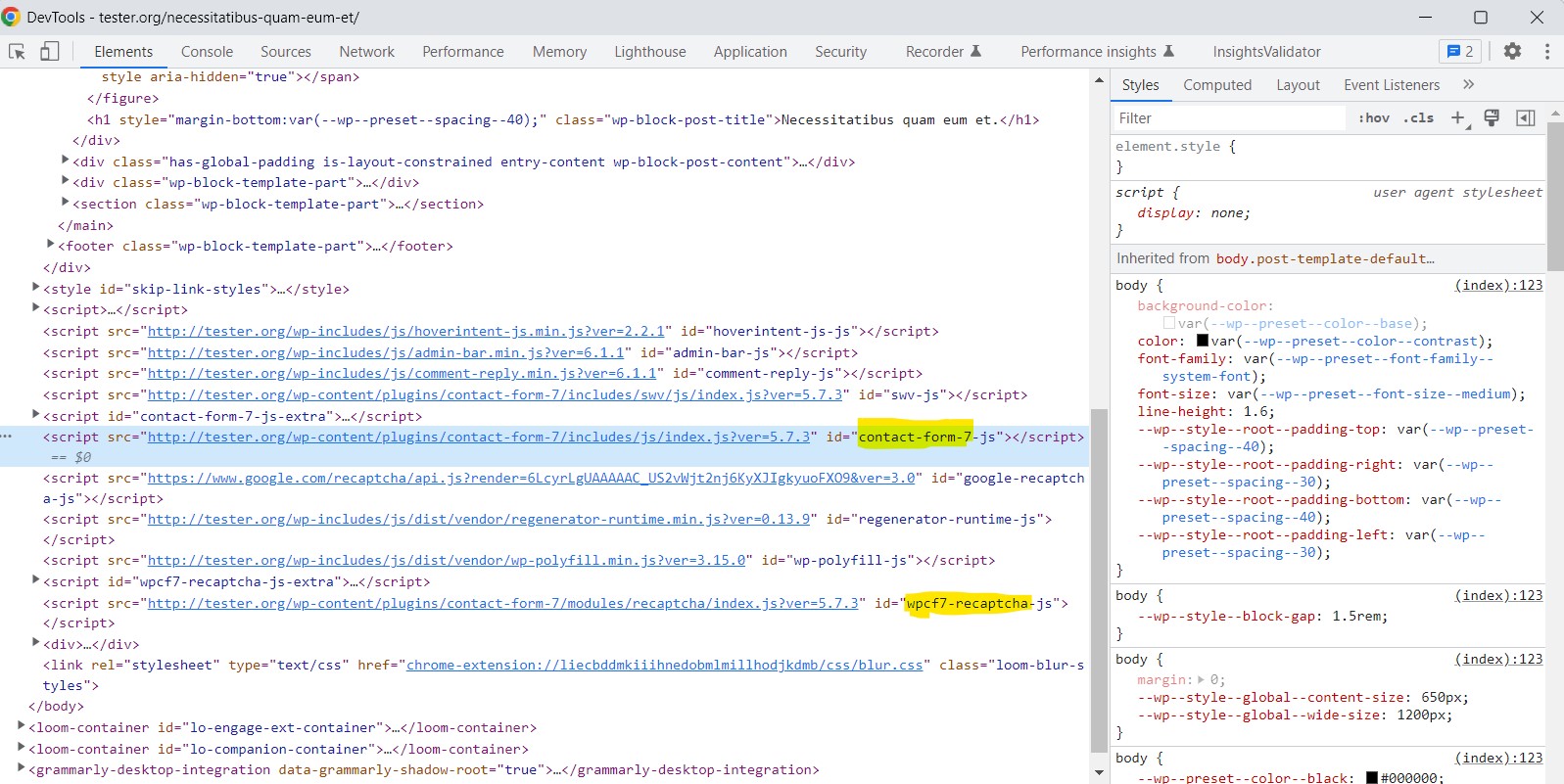
برای انجام این کار که بسیار ساده و شهودی به نظر میرسد فقط کافی است از ابزار بازرسی عنصر مرورگر خود استفاده کنید و ویژگی id تگ های پیوند یا اسکریپت را بررسی کنید.

میتوانید با استفاده از عنصر بازرسی کد منبع وبسایت خود را بررسی کنید و هر فایل JS یا CSS را در جایی که نیازی ندارید، شروع کنید.
wp_head
اکشن هوک برای افزودن هرگونه منبع JS، فایل CSS یا متا تگ در بخش <head> صفحه وب قابل استفاده است.
می توانید منابع پیش بارگذاری شده را در قسمت head را با استفاده از این قلاب بدلیل اینکه امتیاز LCP شما را بالا میبرد بارگذاری کنید.
به عنوان مثال، طبق توصیههای گوگل، پیش بارگذاری فونت و آرم و تصاویر برجسته در صفحات مقاله، همیشه باید در بالای صفحه بارگذاری شوند - و برای نتیجه گیری بهتر LCP باید آنها از قبل بارگذاری شوند.
استفاده از قطعه کد زیرپیشنهاد میشود:
function my_preload() { ?> <!-- Google Fonts --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Inter:ital,wght@0,200..900;1,200..900&family=Lora:ital,wght@0,400..700;1,400..700&display=swap"/> <link rel="preload" as="image" href="https://www.yoursite.com/path-to-logo/image.jpg"/> <?php if( has_post_thumbnail() ): // check if article has featured image?> <!-- Featured Image --> <?php // $featured_image = str_ireplace(array( '.png', '.jpg', '.jpeg'), '.webp', $featured_image ); // enable this if you have webp images. ?> <?php $featured_image = get_the_post_thumbnail_url( get_the_ID(), 'full' ); ?> <link rel="preload" as="image" href="<?php echo $featured_image;?>"/> <?php endif; } add_action('wp_head', 'my_preload', 3 );
دو خط اول برای این است که فونتهای گوگل از قبل بارگذاری شوند، سپس بارگزاری لوگو از قبل انجام و بررسی میکنیم که آیا مقاله دارای تصویر برجسته است یا خیر، سپس تصویر برجسته را از قبل بارگذاری میکنیم.
یک نکته اضافهتر اینکه ؛ موضوع یا سایت شما ممکن است تصاویر webp را فعال کرده باشد. در این صورت، باید نسخه webp آنها را از قبل بارگذاری کنید.
script_loader_tag
قطعاً در مورد منابع مسدودکننده رندر شنیدهاید که میتوانند با به تعویق انداختن یا ناهمگام بارگذاری برچسبهای جاوا اسکریپت رفع شوند و این از ملزومات برای بهبود FCP و LCP است.
از آنجه که این عمل فیلتر برای فیلتر کردن خروجی HTML تگهای اسکریپت استفاده میشود، برای همگامسازی یا به تعویق انداختن بارگذاری تم یا فایلهای JS/CSS افزونه خود به این فیلترنیاز دارید.
function my_defer_async_load( $tag, $handle ) { // async loading scripts handles go here as an array $async_handles = array('wpcf7-recaptcha', 'another-plugin-script'); // defer loading scripts handles go here as an array $defer_handles = array('contact-form-7', 'any-theme-script'); if( in_array( $handle, $async_handles) ){ return str_replace( ' src', ' async src', $tag ); } if( in_array( $handle, $defer_handles ) ){ return str_replace( ' src', ' defer="defer" src', $tag ); } return $tag; } add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);
خوب است بدانید که دو آرگومان توسط این فیلتر را پذیرفته میشود: "تگ HTML و دسته اسکریپت" که در بالاتر به آن اشاره شد، از دسته برای تصمیمگیری برای بارگیری ناهمگام یا به تعویق انداختن اسکریپت استفاده میشود.
هنگام عدم همگام سازی بارگذاری، همیشه از طریق کنسول مرورگر خطاهای احتمالی JS را بررسی کنید و در صورت مشاهده خطاهای JS بدلیل اینکه رفع آن ممکن است به سادگی مقدور نباشد برای کمک به یک توسعه دهنده نیاز خواهید داشت.
template_redirect
این اکشن هوک برای تغییر کد وضعیت HTTP پاسخ استفاده میشود و قبل از تعیین الگوی بارگیری فراخوانی میشود. برای مثال، ممکن است به صفحات درخواست جستجوی داخلی خود، بک لینکهای اسپم حاوی کاراکترهای عجیب و یا الگوهای رایج داشته باشید.
در ژورنال موتور جستجو، با بک لینکهای هرزنامه که به صفحات جستجوی داخلی ما به زبان کرهای اشاره میکنند زیاد مواجه شده ایم – و لاگهای سرور همیشه به ما آموخته اند که Googlebot به شدت در حال خزیدن در آنها بوده است.
چنانچه کد پاسخ پیشفرض وردپرس 404 یافت نشد، بهتر است 410 را وارد کنید تا به گوگل بفهمانید برای همیشه از بین رفتهاند، که در این صورت خزیدن آنها متوقف میشود.
function my_410_function(){ if( is_search() ) { $kw = $_GET['s']; // check if the string contains Korean characters if (preg_match('/[\x{AC00}-\x{D7AF}]+/u', $kw)) { status_header(410, 'Not Found'); } }// end of is_search } add_action( 'template_redirect', 'my_410_function', 10 );
ما میدانیم که محتوای کرهای نداریم و به همین دلیل است که شرایط خود را اینطور تنظیم کردیم. اما شما ممکن است محتوای بین المللی به زبان کرهای داشته باشید که در آن صورت نیز قطعاً شرایط متفاوت خواهد بود.
برای غیر برنامه نویسان، ChatGPT در کل، یک ابزار عالی برای ایجاد شرایط با استفاده از یک عبارت منظم است، میتوانید از آن برای ایجاد یک شرط if/else بر اساس الگوی هرزنامه خود از GSC استفاده کنید.
wp_headers
از این اکشن هوک نیز میتوانید برای اصلاح هدرهای HTTP وردپرس استفاده کنید. برای اضافه کردن هدرهای امنیتی به هدرهای HTTP پاسخ وبسایت خود میتوانید از این قلاب استفاده کنید.
function my_headers(){
$headers['content-security-policy'] = 'upgrade-insecure-requests';
$headers['strict-transport-security'] = 'max-age=31536000; preload';
$headers['X-Content-Type-Options'] = 'nosniff';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '<https://www.yoursite.com/wp-content/uploads/themes/yourtheme/images/logo.jpg>; rel=preload; as=image';
$headers['Link'] = '<https://fonts.gstatic.com>; rel=preconnect; crossorigin';
$headers['Link'] = '</wp-content/uploads/themes/yourtheme/images/logo.webp>; rel=preload; as=image';
return $headers;
}
add_filter( 'wp_headers', 'my_headers', 100 );
از طرف دیگر در کنار هدرهای امنیتی، میتوانید تگهای «پیوند» (به تعداد دلخواه) را برای اتصال یا بارگذاری اولیه هر منبعی اضافه کنید. این همان روش جایگزین برای پیش بارگذاری است که در بالا توضیح داده شد. همچنین میتوانید بر طبق نیاز «X-Robots-Tag» (هر تعداد که بخواهید) به هدرهای HTTP خود اضافه کنید.
نتیجه؛
قابل ذکر است که هدف از پلاگینها ؛ حل طیف گستردهای از وظایف شما است و به طور خاص برای برآوردن نیازهای خاص شما طراحی نشده اند. یکی از زیباترین جنبه های آن سهولت در تغییر هسته وردپرس است – که میتوانید آن را با چند خط کد تغییر دهید.
میتوانید از اکشن هوکها برای بهبود سئوی فنی استفاده کنید، اما وردپرس دارای تعداد زیادی قلاب اکشن است که میتوانید با استفاده از آنها اساساً هر کاری را که میخواهید با حداقل استفاده از افزونهها انجام دهید.
 میتوانید با استفاده از عنصر بازرسی کد منبع وبسایت خود را بررسی کنید و هر فایل JS یا CSS را در جایی که نیازی ندارید، شروع کنید.
میتوانید با استفاده از عنصر بازرسی کد منبع وبسایت خود را بررسی کنید و هر فایل JS یا CSS را در جایی که نیازی ندارید، شروع کنید.
پیام بگذارید