سئو و بهنیه سازی عکس ها برای موتورهای جستجو یکی از جنبههای مهمی است که منجر به جستجو دقیق کاربران میشود که همه شما با آن آشنا هستید و با جود اینکه اکثر وبسایتها به شدت به آنها متکی هستند ، اغلب نادیده گرفته میشوند.
آیا میدانید مهمترین جنبههای سئو در سال 2023 کدامند و روی چه مواردی بیشتر باید تمرکز کرد؟
توجه داشته باشید که مزیت سئو رقابتی مورد نیاز وب سایت خود در سال 2023 را به راحتی میتوانید با تعمیر مسائل مربوط به سئوی تصویربدست اورید.
با توجه به اینکه همه جنبههای سئو مهم است. اما نکته اینجاست که کاربران ممکن است حتی متوجه کلمات کلیدی و بک لینکهای شما نشوند. آنچه که کاربران به آن اهمیت میدهند ؛ تجربه ای است که میتوانند مستقیماً از طریق محتوای شما بدست آورند و اطلاعات بصری که نقش اصلی را در آن دارند. تصاویر بصری به شما در هنگام نیاز به یادگیری، پیدا کردن یا خرید چیزی کمک زیادی خواهند کرد . تصاویر همچنین میتوانند در پیدا کردن آنچه که دقیقاً نیا دارید مفید باشند.
یکی از دلایل تاثیر فوق العاده سئو عکس ها در رتبه بندی شما، مرتبط بودن تصاویر با هدف جستجوی کاربر و تجربه کاربری است. بر اساس تحقیقات First Site Guide، متوجه اهمیت زیاد تصاویرمیشویم ، خوب است بدانید که تصاویر 62.6 درصد از کل جستجوهای گوگل را تشکیل میدهند و همچنان در حال افزایش هستند.
نکات آموزشی مهم در مورد هنر تبدیل تصاویر خود به تلههای جذاب کلیک؛
1. استفاده از تصاویر منحصر به فرد با زمینه برای کلیک بیشتر
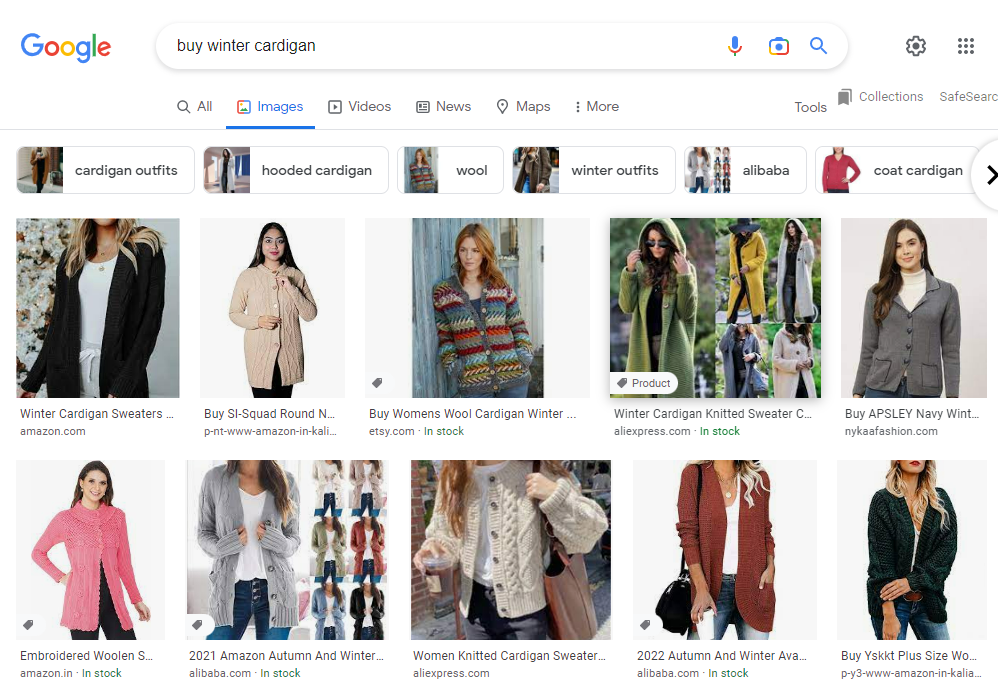
بیایید خود را به جای کاربر قرار دهید،به طور مثال وقتی در گوگل چیزی را جستجو میکنید، روی تب Images کلیک میکنید و تعدادی عکس را می بینید. وقتی با صفحهای مواجه میشوید که همه آنها کاملاً یکسان به نظر می رسند. روی کدام یک کلیک میکنید؟
در جواب میتوان گفت خوب، قطعا عکسی را انخاب میکنید که با دیگران متفاوت باشد، پس بهتر است این مسئله را مد نظر بگیرید.
چگونگی برجسته سازی تصاویر خود
ایجاد و استفاده از تصاویر منحصربه فردی که در هیچ جای دیگری وجود ندارند و قصد اهرم را دارند – میتواند سایت شما را در صدر قرار داده به طوری که اولین انتخاب کاربر باشد. به خصوص اگر مهمترین نقشی که تصاویر بازی میکنند: "تبدیل بازدیدکنندگان به سرنخ "را در نظر بگیرید.
آیا واقعاً هدف جستجوی مخاطبانتان با تصویری که خودتان ساخته اید برآورده میشود؟
همواره در نظر داشته باشید که بهترین تصویر، تصویری است که محتوای آن ارتباط نزدیکی با درخواست جستجوی کاربر داشته باشد.
به عنوان مثال، یک سایت دستور غذا از تصاویری که شامل دستورالعملها هستند، سود زیادی میبرد. «نحوه جوشاندن تخم مرغ» را در گوگل امتحان کنید و به نتایج جستجوی تصویر نگاه کنید. روی کدام تصویر کلیک میکنید؟
![Screenshot from search for [how to boil an egg], Google, November 2022](https://www.searchenginejournal.com/wp-content/uploads/2022/11/unique-images-636a960754e61-sej.png)
به احتمال زیاد، روی اینفوگرافیک کلیک میکنید، درست است؟
و این استدلال قاطع شما برای ساخت تصاویر بصری خودتان است که در موتورهای جستجو میتوانند نقش برجسته ای داشته باشند.
یکی از دلایل دیگر برای داشتن، تصاویر و محتوای منحصر به فرد خودتان این است که شما را از نقض حق چاپ و جریمههای گران نجات می دهد.
2. پیدا کردن و تعمیر تصاویر شکسته
آیا میدانید بدترین اتفاقی که ممکن است برای یک تصویر بیفتد چیست؟ مواجه شدن بااین جمله؛ "تصویر نمایش داده نشد."
اگر واقعاً نیاز به دیدن تصویر توسط کاربران داشته باشید،بدیهی است که حتی با آسیب جدی تری مواجه شوید. یکی از ملزومات اساسی برای همه فروشگاههای آنلاین داشتن عکس محصول است، توجه داشته باشید که صفحه محصول بدون عکس محصول برای هر فروشگاه آنلاین یک فاجعه محسوب میشود.
نحوه شناسایی تصاویر شکسته در وب سایت خود ؟
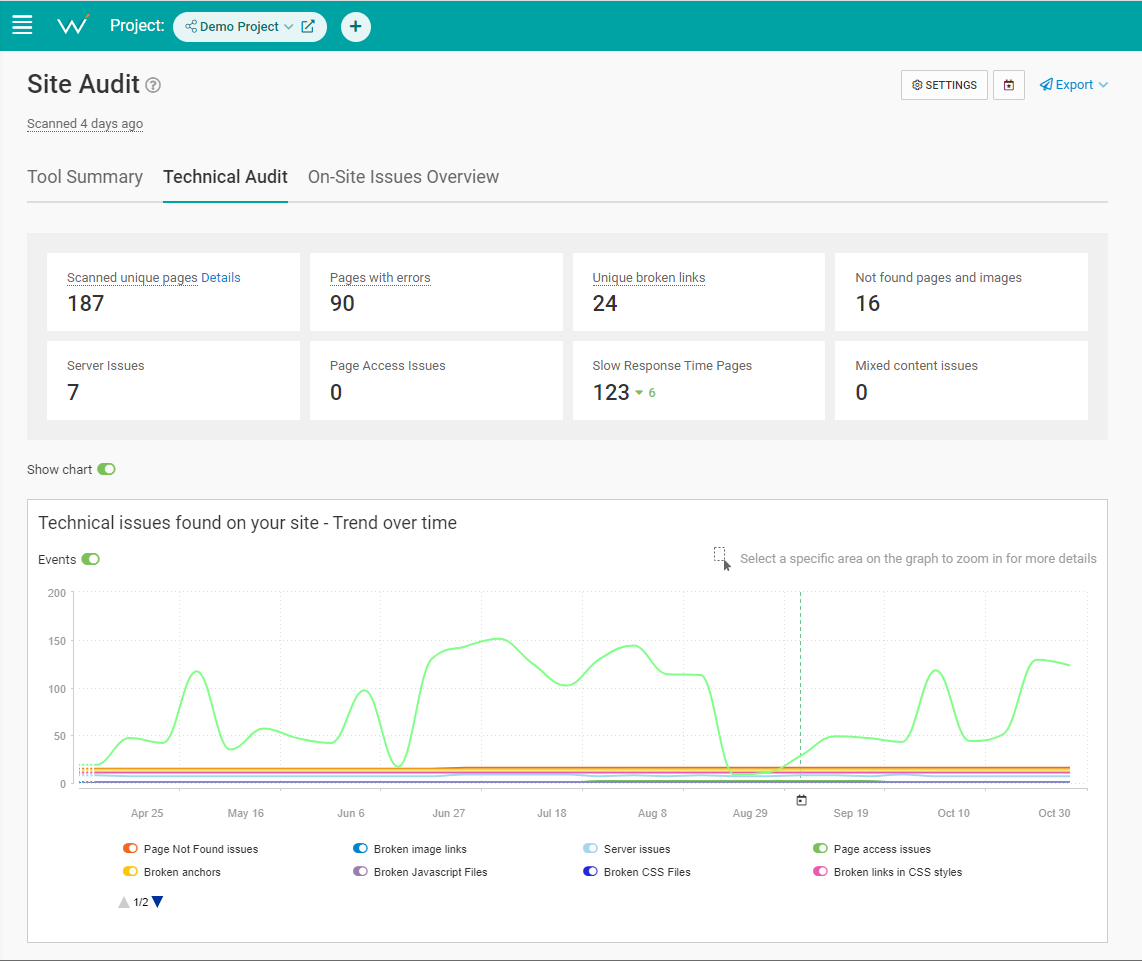
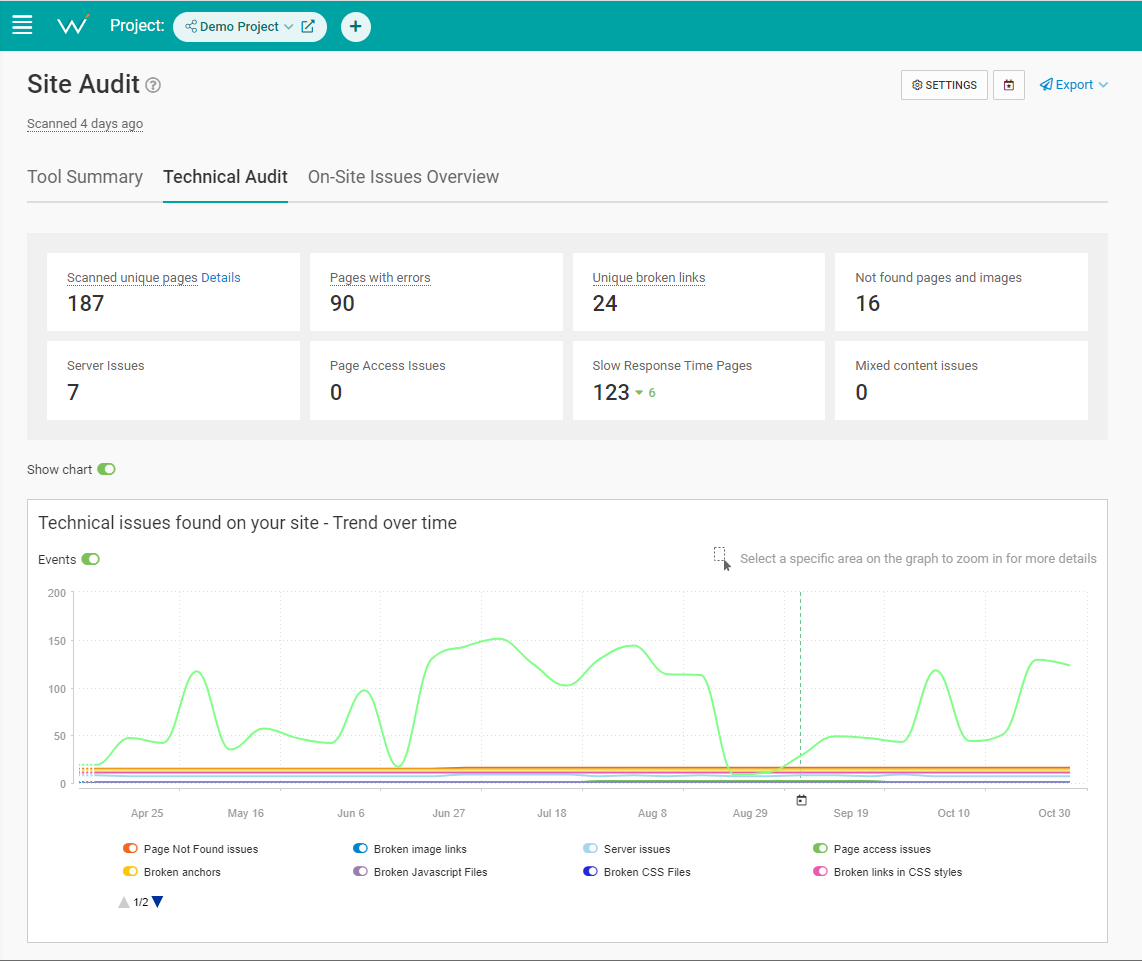
میتوانید با ابزار حسابرسی فنی WebCEO همه تصاویر شکسته را در سایت خود پیدا کنید و آنها را به درستی نمایش دهید.

3. بهینهسازی تصاویر خود برای افزایش سرعت صفحه وبسایت
باتوجه به اینکه گوگل بیشتر به سایتهای بارگذاری سریع اهمیت میدهد ، یکی از بزرگترین نگرانیها در مورد تصاویر نحوه تأثیر گذاری در زمان بارگذاری شما است.
چگونگی کاهش اندازه تصویر و افزایش سرعت سایت خود
مراحل زیر را برای بهینه سازی تصاویر خود امتحان کنید:
- ذخیره تصاویر خود در بهینه ترین قالب معمولا برای عکسهای بزرگ بهترین گزینه JPEG است. باید برای لوگوها و نمادها بهتر است SVG رزرو شود.
- WEBP با اینکه کیفیت بالایی را با حجم فایل کم ارائه میدهد (و جایگزین خوبی برای GIF دست و پا گیر است)، اما برخی از مرورگرها از آن پشتیبانی نمیکنند. پس مراقب آن باشید.
- تنظیم ارتفاع و عرض بهینه را به صورت دستی انجام دهید تصاویر هرگز نباید خیلی کوچک یا خیلی بزرگ باشند.
- استفاده از فشرده سازی؛ اگر چه فشردهسازی بدون اتلاف کیفیت مناسبتری دارد، اما اگر تصویر بهدستآمده به اندازه کافی خوب به نظر برسد، با اتلاف نیز خوب است.
- زمانی که دو یا چند تصویر داشته باشید تصاویررا باهم ادغام کنید.در حالیکه چند تصویر در کنار یکدیگر قرار گرفته اند در این مورد، بهتر است آنها را در یک تصویر واحد قرار دهید. عناصر صفحه کمتر به معنای درخواست کمتر به سرور است که در نتیجه زمان بارگذاری کمتر میشود.
- از بارگذاری تنبل استفاده کنید. تا زمانی که کاربر به مکان خود در صفحه پیمایش کند، از بارگیری عناصر صفحه جلوگیری میکند و به آنچه در حال حاضر روی صفحه است اجازه میدهد سریعتر بارگیری شود. Google Chrome از ویژگی loading=”lazy” که در تگ <img> قرار داده اید پشتیبانی میکند.
مطالب بیشتر:
ضرورت نیاز محتوا به تصاویر شگفت انگیز
همیشه کیفیت تصاویر راباید در اولویت قرار دهید. بازدیدکنندگان تصاویر با وضوح پایین در جستجوی تصویر را کلیک نمیکنند و مجذوب نمیشوند.
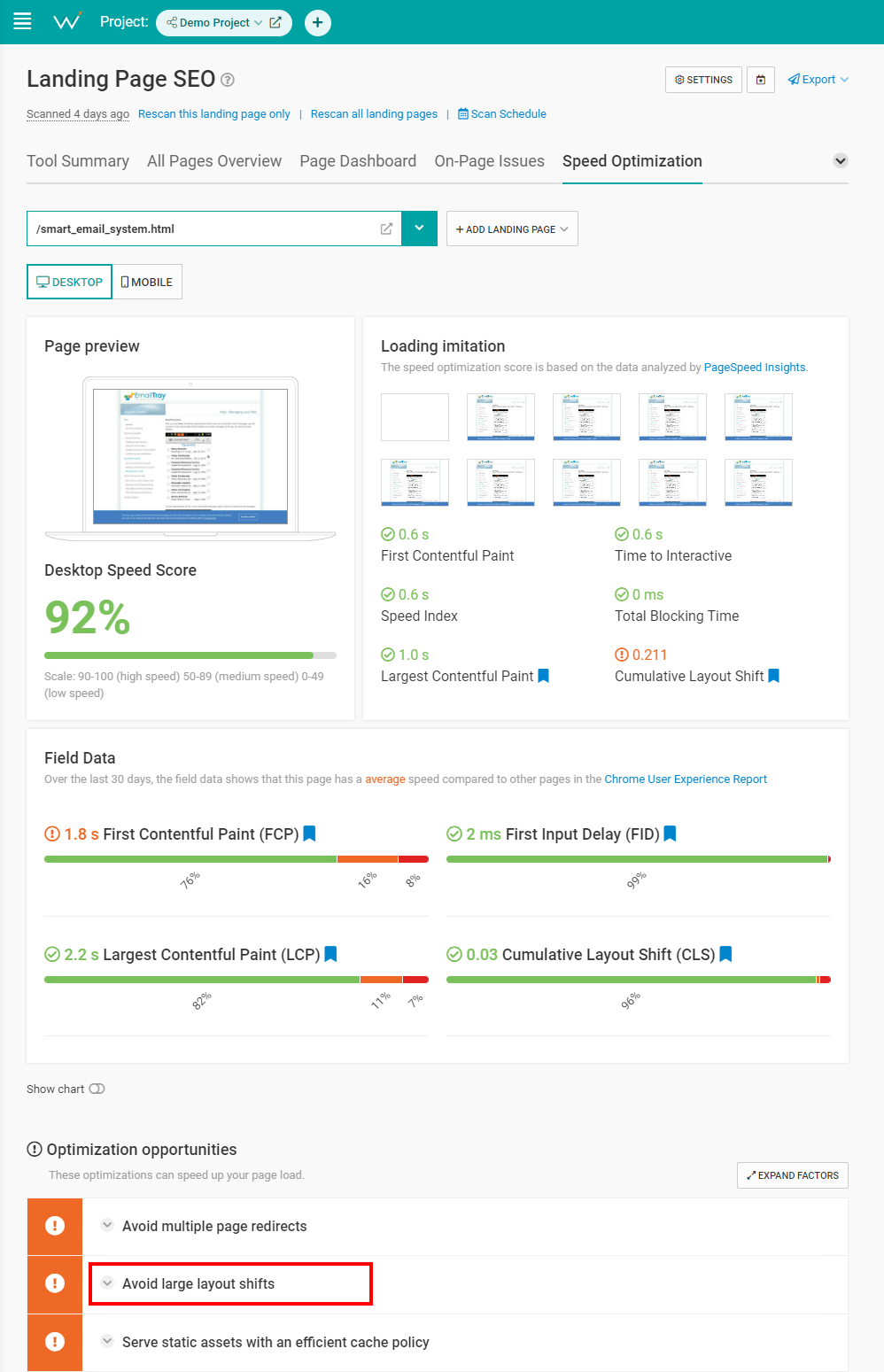
روی صفحات پر تصویر خود با استفاده از ابزار WebCEO’s Speed Optimization، اسکن کنید تا نتیجه کار شما برایتان رضایت بخش باشد.

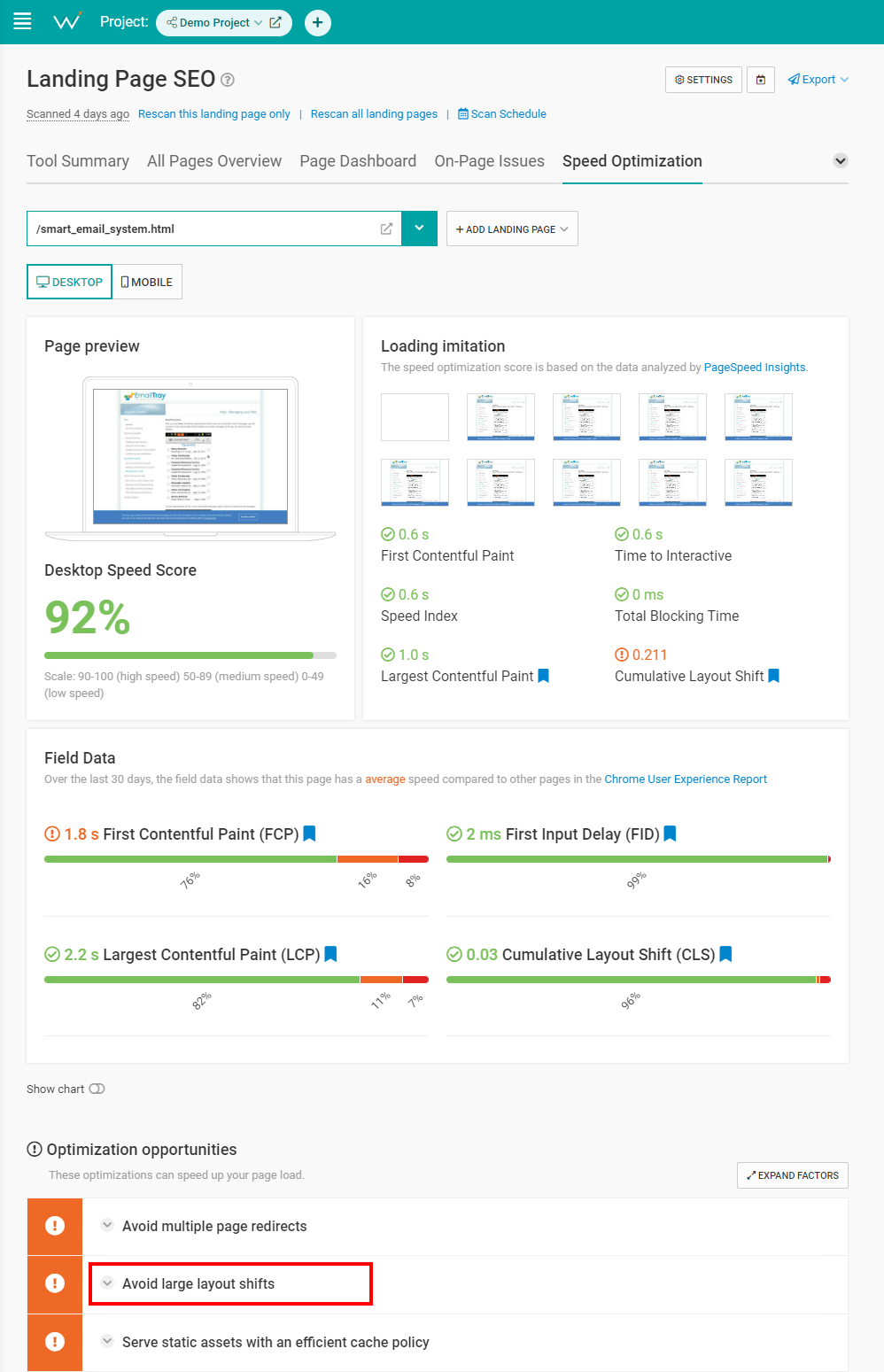
یکی دیگر از عوامل رتبه بندی گوگل معیار تغییر چیدمان تجمعی است که باید توجه ویژهای به آن داشته باشید که تحت تأثیر تصاویر قرار میگیرد. اگر میخواهید CLS خود را پایین بیاورید، "از فرصتهای بهینهسازی به دنبال نقطه تغییر طرحبندی بزرگ اجتناب کنید."
4. تصاویر خود را پاسخگو کنید
بیایید کمی عمیق تر در رابطه با ابعاد تصویر بپردازیم.
شما میخواهید در حالت ایدهآل (و واقع بینانه)، تصاویرتان به وضوح در انواع دستگاهها قابل مشاهده باشند. اما توجه داشته باشید که صفحه نمایشها در اندازههای مختلف هستند مانند رایانههای شخصی و تلفنها که واضحترین گزینهها هستند.
بنابراین، چگونه میتوان تصویر یکسان را در همه جا نمایش داد؟
ترفند این کار پاسخگو کردن عکس خود است. به این معنا که به طور خودکار آن را مقیاس کنید تا متناسب با هر صفحه ای باشد.
چگونه تصاویر را واکنشگرا کنیم؟
با اینکه وردپرس تصاویر را به صورت خودکار پاسخگو میکند، اما اگر لازم است این کار را به صورت دستی انجام دهید، در اینجا چند گزینه پیشنهاد میشود:
- تنظیم ویژگی CSS width روی 100% و height روی auto . به این ترتیب، تصویر هم به سمت بالا و هم کاهش مییابد.
- تنظیم ویژگی max-width روی 100% . در این حالت، تصویر هرگز بزرگتر از اندازه اصلی خود نمیشود.
- استفاده از ویژگی <img srcset>، نسخه متفاوتی از تصویر را برای اندازههای مختلف صفحه نمایش میدهد. نکته مهم این است که برای استفاده از این ویژگی به نسخههای مختلفی از یک تصویر نیاز دارید.
با این مثال دقت کنید:
<img srcset="image-320w.jpg 320w,
image-480w.jpg 480w,
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="image-800w.jpg" alt="Description">
5. بهینهسازی نامهای تصویر، متن جایگزین و موارد دیگر با کلمات کلیدی
اولین چیزی که با شنیدن "SEO" به ذهن میرسد."کلمات کلیدی" است.
راههایی زیادی برای اینکه کلمات کلیدی در دوستانه تر کردن سئو تصاویر شما اثر گذار باشند در این قسمت بیان شده است. نکته مهم این است که
بدانید کجا از آنها استفاده کنید.
چگونه تصاویر را سئو دوستانه تر کنیم
سعی کنید کلمات کلیدی متمرکز را به این پنج مکان اضافه کنید تا بازی سئوی تصویر خود را بهبود ببخشید:
- نام فایل. دوری کردن از نامهای عمومی مانند image1، pic2 و غیره به دلیل اینکه این نامها به موتورهای جستجو چیزی نمیگویند.
- مسیر فایل. نام دامنه و زیرشاخهها میتواند موارد اضافی را ارائه دهد.
- زمینهای که موتورهای جستجو میتوانند تفسیر کنند. به عنوان مثال، اگر یک فروشگاه آنلاین لوازم ماهیگیری دارید، میتوانید URL یک عکس را به این شکل بسازید: https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- مهمترین چیزی که کاربران میینند و بهترین تصاویر را تکمیل می کند، استفاده از متن اطراف است فقط یک متن مرتبط در نزدیکی تصویر شما (حتی یک عنوان) برای افزایش امتیاز آن کافی است.
- متن لنگر. اگر پیوندی دارید که مستقیماً به یک تصویر منتهی میشود، یک متن لنگر توصیفی به موتورهای جستجو کمک میکند تا بفهمند چه چیزی در آنجا وجود دارد.
- متن جایگزین. یکی از رایجترین اشتباهات سئو این است که فراموش میکنید هر چیزی را در ALT تصاویر خود قرار دهید، چه رسد به توضیح با یک یا دو کلمه کلیدی. ممکن است فکر کنید مشکل بزرگی نیست، اما ALTهای خالی برای کاربرانی که به صفحهخوانها متکی هستند یک مشکل است. و گوگل دسترسی را جدی می گیرد.
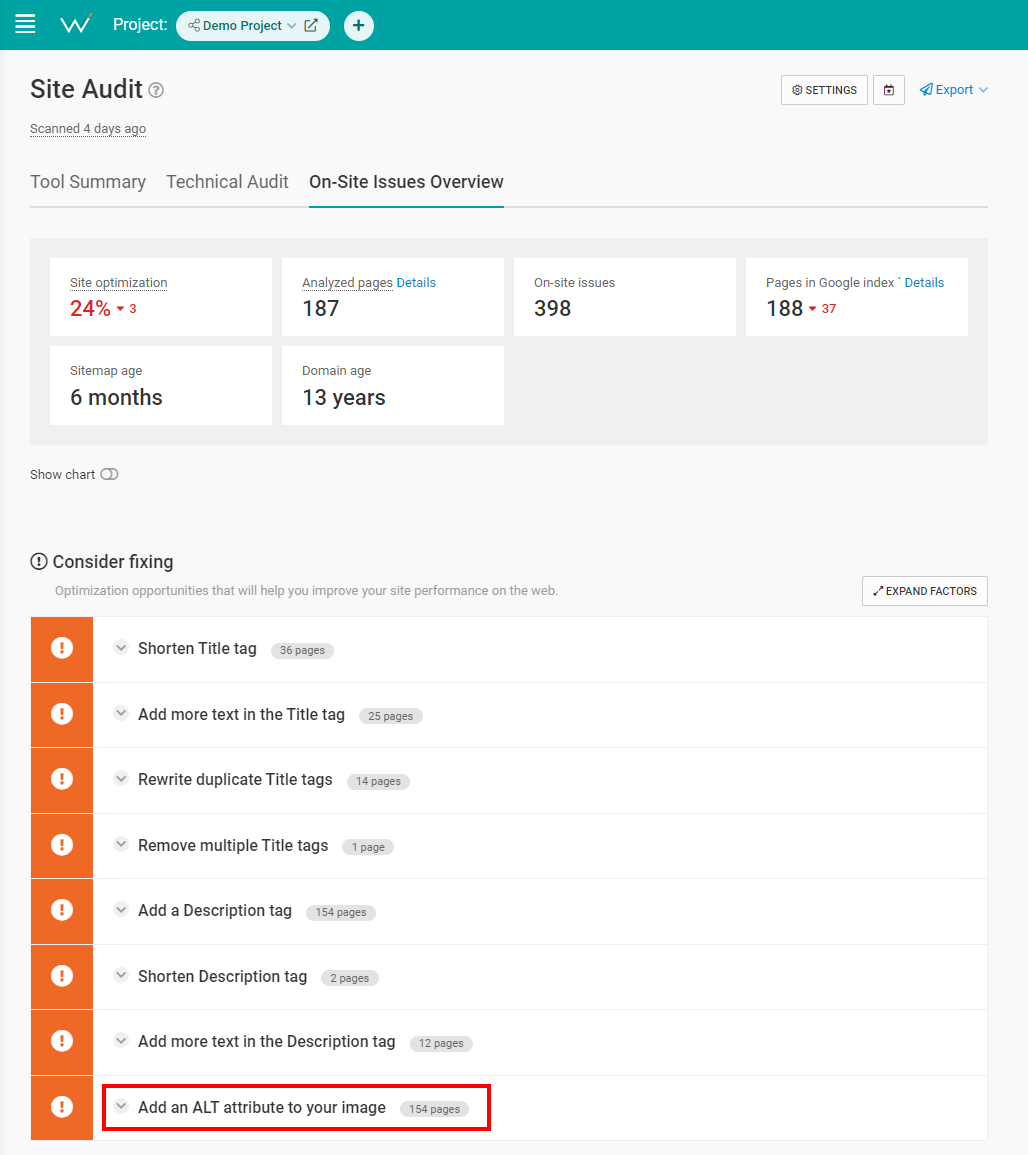
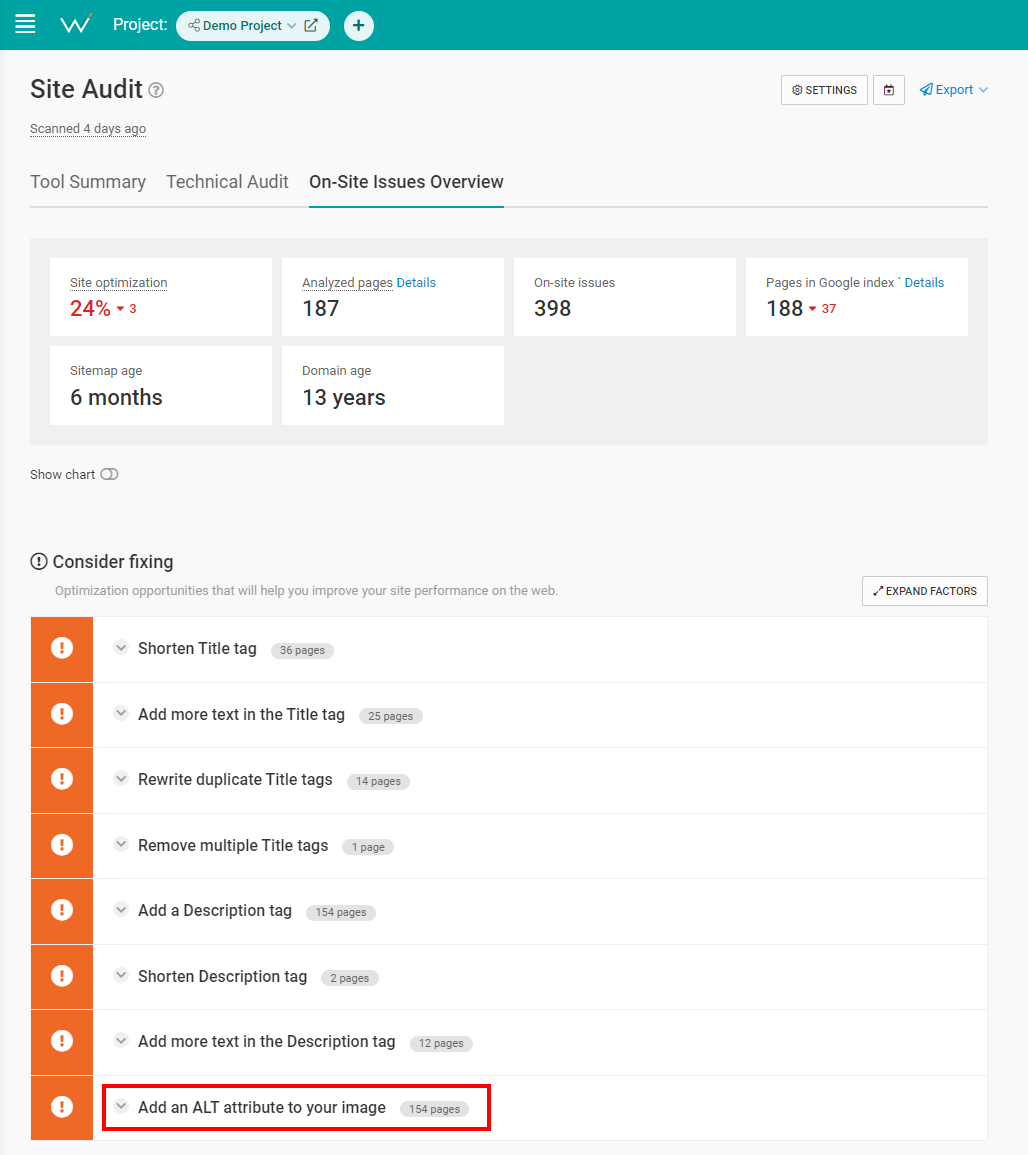
سپس، سایت خود را در بررسی اجمالی مسائل در محل WebCEO بررسی کنید تا متون ALT گم شده باشند.

6.برچسب گذاری جغرافیایی تصاویربرای مزایای SEO محلی
یکی از نکات مهم محلی SEO برای همه فروشگاههای خارج از کشور، افزودن متا دیتای جغرافیایی به تصاویرتان است که به موتورهای جستجو اطلاعات بیشتری برای کار میدهد.
با متصل بودن مختصات به تصویر یک مکان ، موتور جستجو میتواند دقیقاً مکان آن را تشخیص دهد. و اگر کاربری علاقهمند به آن مکان خاص باشد، شاید آن تصویر به درخواست جستجوی او مرتبط باشد.
نحوه برچسب گذاری جغرافیایی عکسهای خود
از جمله ویژگیهای تلفنهای هوشمند و دوربینهای مدرن معمولاً ، برچسبگذاری جغرافیایی داخلی است، ممکن است بخواهید از نرم افزار یا سرویس آنلاین برای این کار استفاده کنید. برای مثال GeoImgr رایگان و کاربرپسند است.
7. ایجاد یک نقشه سایت تصویری
سریعترین راه برای کمک به موتورهای جستجو برای کشف صفحات سایت شما استفاده از نقشه سایت است. اما آیا داشتن یک نقشه سایت جداگانه فقط برای تصاویر شما بیش از حد به نظر میرسد؟
ممکن است در ابتدا اینطور به نظر برسد، اما این چیزی است که گوگل در واقع آن را توصیه میکند. نقل قولی از وبلاگ گوگل را مشاهده میکنید:
"نقشههای سایت تصویر میتوانند حاوی URL هایی از سایر دامنهها باشند، برخلاف نقشههای سایت معمولی که محدودیتهای بین دامنه ای را اعمال میکنند."
نحوه ایجاد نقشه سایت تصویری
با این حال، یکی از نکات مهم در وبسایتها ؛ داشتن تعداد زیادی عکس است.
ایجاد نقشه سایت یک گزینه معتبر است ( گوگل یک مثال ارائه می دهد)، اما وارد کردن صدها یا هزاران URL تصویر به صورت دستی برای همیشه زمان می برد. و، متأسفانه، تعداد کمی از خدمات خودکار رایگان برای انجام این کار برای شما وجود دارد.
چنانچه در IT از تبهر خاصی برخوردار هستید، فقط میتوانید یک اسکریپت برای خراش دادن URL های تصویر و قرار دادن آنها در نقشه سایت بنویسید. بیشتر برای فانی های ضعیف، میتوانیم توصیه کنیم
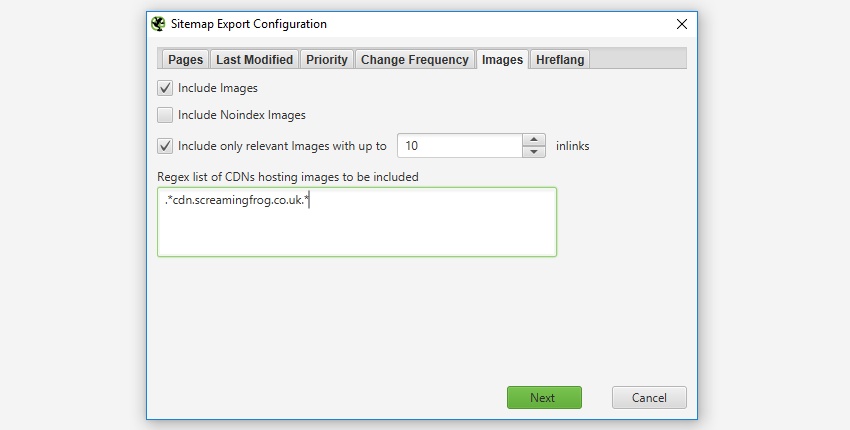
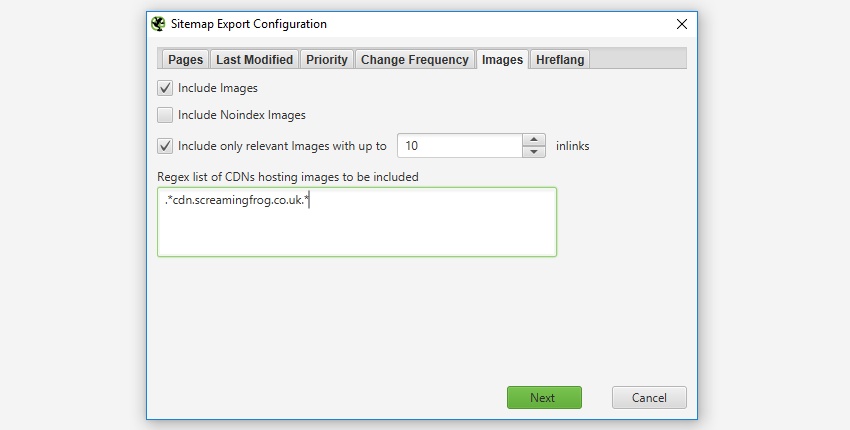
Screaming Frog SEO Spider، که با یک مولد نقشه سایت XML ارائه میشود. نسخه رایگان آن میتواند نقشه سایت تصویری با حداکثر 500 URL ایجاد کند.

8. استفاده از ذخیره تصویر برای افزایش سرعت سایت خود
به این مثال معروف توجه کنید،"یا به یک مرد ماهیگیری را بیاموزید یا مادام العمر به او غذا دهید." بهتر است به مرورگر بیاموزید که تصاویر را در حافظه پنهان تا مدت زمانی که لازم است نگه دارد.
هنگامی که یک تصویر در حافظه پنهان ذخیره میشود، مرورگر به جای بارگیری مجدد آن را دفعه بعد که از وبسایت بازدید میکنید، آن را از آنجا بازیابی میکند. این یک صرفه جویی در زمان واقعی است.
نحوه تنظیم حافظه پنهان تصویر و افزایش سرعت سایت
فایل htaccess. سایت خود را باز کنید و زمان انقضا را برای تصاویر خود تنظیم کنید. به مثال زیر توجه کنید:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
بسته به اینکه هر چند وقت یکبار تصاویر خود را بهروزرسانی میکنید، میتوانید تصاویر خود را تنظیم کنید.زمان انقضا می تواند کمتر از یک سال باشد.
9. علامت گذاری تصاویر با دادههای ساختاریافته برای کمک به گوگل در درک محتوای شما
دادههای ساختاریافته به موتورهای جستجو میگوید که در یک صفحه چه چیزی وجود دارد.
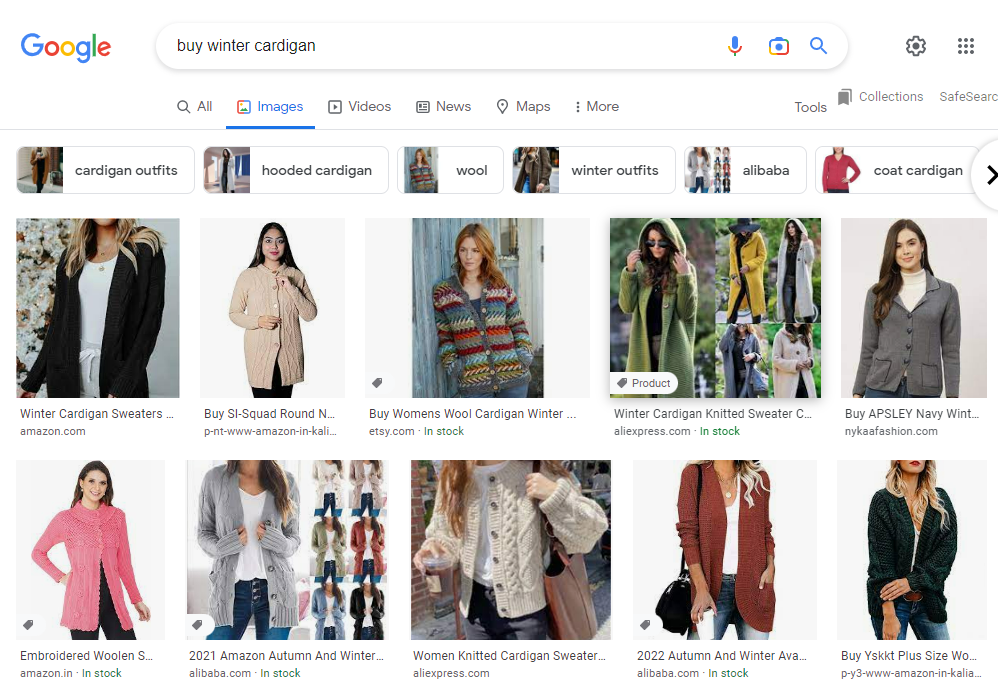
همه وب سایتها میتوانند از آن بهرهمند شوند، اما این یک موهبت واقعی برای سایتهای تجارت الکترونیک است. فقط نتایج جستجوی معمولی نیستند که میتوانند به قطعههای غنی تبدیل شوند. نتایج جستجوی تصویر نیز پرزهای بیشتری دریافت میکنند!

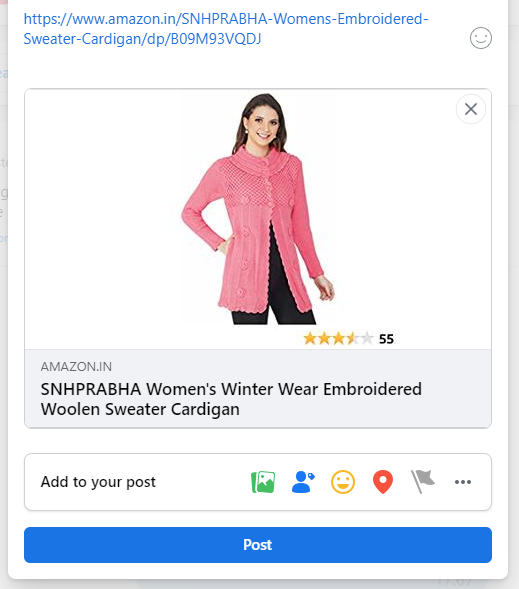
آن نشان کوچک را می بینید که میگوید محصول و کلمات موجود است؟ شما شرط می بندید که کاربر یک کلیک تا بازدید از آن سایت فاصله دارد.
Google Images از انواع محصول و دستور غذا پشتیبانی می کند. از آنها به خوبی استفاده کنید.
چگونه تصاویر خود را با طرحواره علامت گذاری کنید
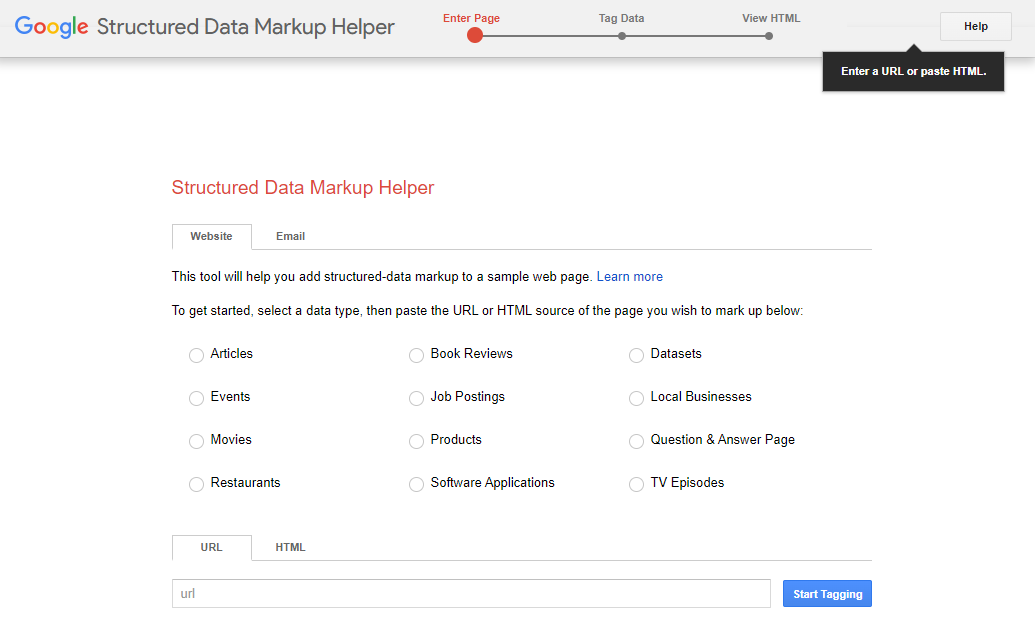
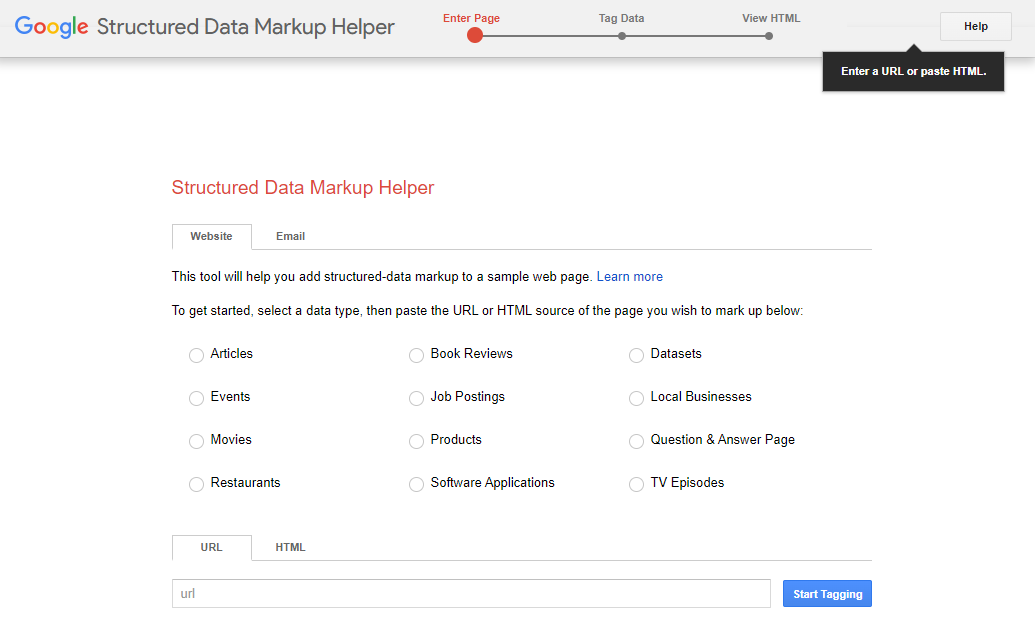
استفاده از ابزار کمکی نشانه گذاری دادههای ساخت یافته گوگل برای ایجاد کد دادههای ساختاریافته برای صفحات خود به شما کمک میکند. که رایگان است، اما به یک حساب Google Search Console مرتبط با دامنه شما نیاز دارد.

روش کار:
- انتخاب یک نوع داده و جایگذاری URL صفحهای را که میخواهید علامتگذاری کنید .
- کلیک روی Start Tagging.
- با نمایش ابزار صفحه، عنصری را که میخواهید علامت گذاری کنید برجسته کنید.
- انتخاب تگ مناسب در منوی ظاهر شده، برای مثال، اگر میخواهید روی یک تصویر کلیک کنید، Image را انتخاب کنید.
- اگر قیمت یک محصول را برجسته میکنید، پیشنهاد -> قیمت را انتخاب کنید.
- هنگامی که هر چیزی را که میخواهید تگ کردید، دکمه Create HTML را فشار دهید تا کد ایجاد شود.
- Markup Helper میتواند کد شما را نیز آزمایش و اعتبار سنجی کند.
- اگر جایگزینی میخواهید، Rich Results Test (ابزار رایگان دیگر) نیز وجود دارد.
اگر چه به راحتی انجام شد،تنها نقطه ضعف که وجود دارد این است که اثر فوری نخواهد بود. ممکن است تا سه هفته طول بکشد.
10.قابل اشتراک گذاری کردن تصاویر خود
هرچه اشتراک گذاری صفحات شما بیشتر باشد، برای موتورهای جستجو مهمتر و مرتبط تر به نظر میرسند.
چگونه تصاویر خود را در رسانههای اجتماعی قابل اشتراک گذاری کنیم
اول از همه: خوب است بدانید که کاربران بیشتر تصاویر منحصر به فرد را به اشتراک میگذارند. اگر تلاش صادقانه ای برای بهر است که ساخت تصاویر بصری را خودتان انجام دهید،که منحصر به فرد باشند و این شروع بسیار خوبی است.
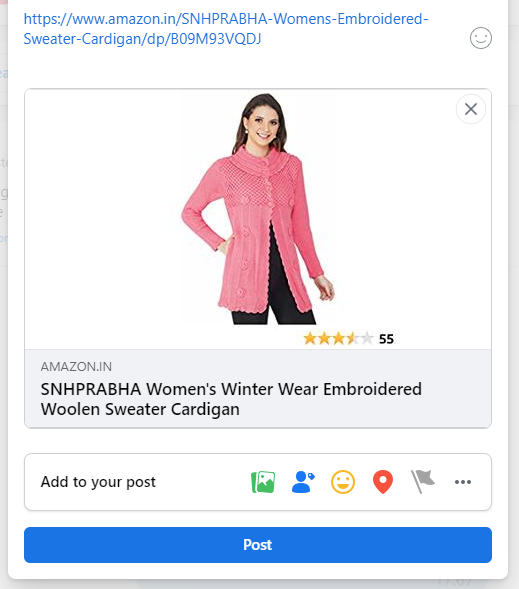
دوم: برای بخش فنی.
به طور معمول، فعال کردن گزینه اشتراکگذاری تصاویر نیازی به کار سختی ندارد. وردپرس قبلاً تصاویر قهرمان را قابل اشتراک گذاری می کند. فقط کافی است URL صفحه را در هنگام ارسال پست در رسانه های اجتماعی کپی و جایگذاری کنید.

وردپرس این ترفند را با درج تگهای OpenGraph در متادیتای صفحات انجام میدهد. مثال:
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content="https://example.com" />
<meta property="og:image" content="https://example.com/image.jpg" />
ویژگی = "og" چیزها . اگر وبسایت شما آنها را به طور خودکار تولید نمیکند، ممکن است بخواهید خودتان آنها را در ابرداده صفحات خود قرار دهید.
با این حال، سادهترین راه نصب افزونه ای مانند Share This Image است که کاربران میتوانند تصاویر سایت شما را تنها با چند کلیک در شبکههای اجتماعی به اشتراک بگذارند.
نتیجه گیری
گوگل در حال آزمایش با هوش مصنوعی و توسعه انواع جدیدی از جستجو است، در هر صورت، جستجوی تصویر در آینده نزدیک حتی پیشرفتهتر خواهد شد، به این معنی که تکنیکهای جدید سئوی تصویر وجود خواهد داشت.
اما بعید است که اساس موجود بیش از حد تغییر کند. هر چه سریعتر به آن تسلط پیدا کنید و با کسب رتبههای بالاتر، وب سایت شما برای طوفان بزرگ در سئوی تصویر آماده خواهد شد.
![Screenshot from search for [how to boil an egg], Google, November 2022](https://www.searchenginejournal.com/wp-content/uploads/2022/11/unique-images-636a960754e61-sej.png) به احتمال زیاد، روی اینفوگرافیک کلیک میکنید، درست است؟
و این استدلال قاطع شما برای ساخت تصاویر بصری خودتان است که در موتورهای جستجو میتوانند نقش برجسته ای داشته باشند.
یکی از دلایل دیگر برای داشتن، تصاویر و محتوای منحصر به فرد خودتان این است که شما را از نقض حق چاپ و جریمههای گران نجات می دهد.
به احتمال زیاد، روی اینفوگرافیک کلیک میکنید، درست است؟
و این استدلال قاطع شما برای ساخت تصاویر بصری خودتان است که در موتورهای جستجو میتوانند نقش برجسته ای داشته باشند.
یکی از دلایل دیگر برای داشتن، تصاویر و محتوای منحصر به فرد خودتان این است که شما را از نقض حق چاپ و جریمههای گران نجات می دهد.

 یکی دیگر از عوامل رتبه بندی گوگل معیار تغییر چیدمان تجمعی است که باید توجه ویژهای به آن داشته باشید که تحت تأثیر تصاویر قرار میگیرد. اگر میخواهید CLS خود را پایین بیاورید، "از فرصتهای بهینهسازی به دنبال نقطه تغییر طرحبندی بزرگ اجتناب کنید."
یکی دیگر از عوامل رتبه بندی گوگل معیار تغییر چیدمان تجمعی است که باید توجه ویژهای به آن داشته باشید که تحت تأثیر تصاویر قرار میگیرد. اگر میخواهید CLS خود را پایین بیاورید، "از فرصتهای بهینهسازی به دنبال نقطه تغییر طرحبندی بزرگ اجتناب کنید."


 آن نشان کوچک را می بینید که میگوید محصول و کلمات موجود است؟ شما شرط می بندید که کاربر یک کلیک تا بازدید از آن سایت فاصله دارد.
Google Images از انواع محصول و دستور غذا پشتیبانی می کند. از آنها به خوبی استفاده کنید.
آن نشان کوچک را می بینید که میگوید محصول و کلمات موجود است؟ شما شرط می بندید که کاربر یک کلیک تا بازدید از آن سایت فاصله دارد.
Google Images از انواع محصول و دستور غذا پشتیبانی می کند. از آنها به خوبی استفاده کنید.
 روش کار:
روش کار:
 وردپرس این ترفند را با درج تگهای OpenGraph در متادیتای صفحات انجام میدهد. مثال:
وردپرس این ترفند را با درج تگهای OpenGraph در متادیتای صفحات انجام میدهد. مثال:
پیام بگذارید